by Ultra Tendency
Share
by Ultra Tendency

A new wave of technology is changing how innovation takes place and who can innovate: Low-Code/No-Code (LCNC) development. Traditional methods of application development often involved long queues in IT departments and hefty investments in skilled coders. But in a competitive environment of development and innovation, the ability to swiftly adapt, develop and deploy applications can make all the difference between staying ahead or falling behind.
What is Low-Code/No-Code Development?
Low-code and no-code development platforms provide intuitive graphical interfaces that empower users to build applications and automate processes without the need for extensive coding knowledge. While low-code platforms require some basic coding skills, no-code platforms enable even non-technical users to develop applications.
The Rise of Citizen Developers
One of the most significant impacts of LCNC development is the rise of citizen developers. These are subject-area specialists within organizations who possess valuable insights and knowledge but may lack extensive coding skills. With LCNC tools, these citizen developers can actively participate in the application development process, leading to more innovation, faster responses to market demands, and reduced strain on IT departments.
How LCNC Tools Work
LCNC platforms leverage model-driven design, automatic code generation, and visual programming to streamline the development process. Users start by defining their needs and desired outcomes, then use intuitive tools to draw business processes or workflows. These platforms handle the back-end complexities, allowing for easy testing and deployment of applications.
Example of what low code development looks like:
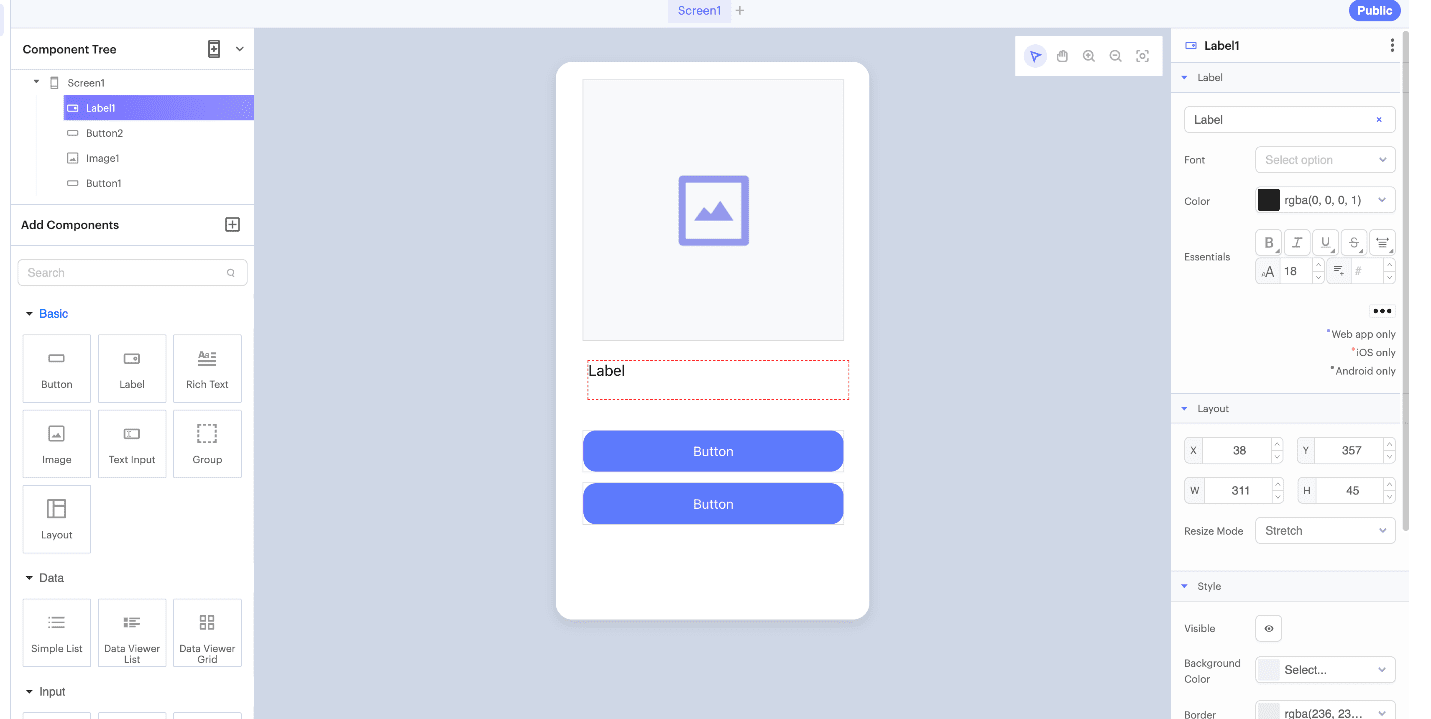
To build mobile apps using Thunkable, for example, one needs:
1 – Design Interface: Use the drag-and-drop interface to design the layout of your app. Add components like buttons, text fields, and images to create the desired user interface.
2 – Customize Properties: Customize the appearance and behavior of each component using the properties panel. Adjust settings like color, size, and text to make your app visually appealing.
3 – Define Functionality: Use the blocks editor to define the functionality of your app. Connect visual blocks to create actions, events, and logic that control how your app behaves.
Example of what No code development looks like:
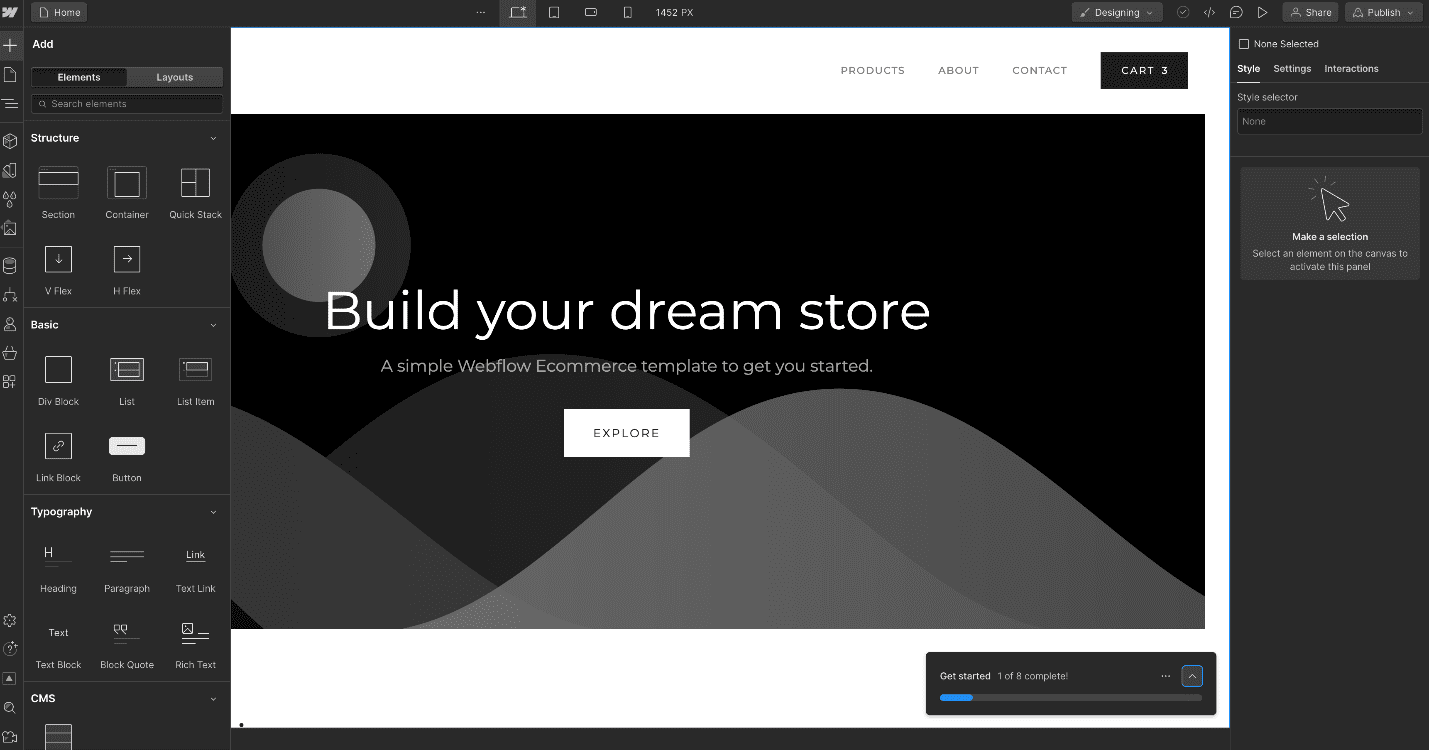
To build an e-commerce platform using Webflow, for instance, one needs:
1 – Visual Website Design: The middle of the screen shows your website layout as you build it. You see your changes instantly.
2 – Drag-and-Drop Elements: On the left side, you have a menu of items like sections, text, images, and buttons. Just drag what you need onto your website.
3- Style Panel: On the right side, you can change how things look. You can pick colors, fonts, and sizes to match your style.
4 – Navigator Panel: Below the canvas, you have a list showing all the parts of your website. It helps you find and edit different sections easily.
5 – Interactions and Animations: You can make your website more fun by adding animations and effects. It’s easy to do with the interactions panel.
Real-World Applications of LCNC Development
LCNC development finds applications across various industries. For example, supply chains can use LCNC tools to develop responsive applications for improved visibility and automation of workflows. Manufacturing industries benefit from modeling processes and driving smart factory initiatives. Accounting, finance, HR, and IT departments also find value in customizing applications to streamline workflows and increase efficiency.
Benefits of LCNC Platforms
The adoption of LCNC platforms offers several benefits to businesses:
- Easier Use: Simplified development processes focus on fulfilling user requirements rather than writing extensive code.
- Faster Development: Adjusting components and basic code is quick, and integration with existing applications is seamless.
- Increased Automation: Basic rules can automate decision-making, leveraging RPA, AI, and machine learning.
- Lower Costs: Reduced development time and maintenance complexity save resources.
- Simpler Data Integration: LCNC tools facilitate flexible data integration and utilization within processes.
- More Agility: Rapid development enables quick responses to changing opportunities and regulatory issues.
- Better Customer Experience: Applications can be kept up-to-date and responsive to customer feedback.
- Greater Privacy and Security: Sensitive development tasks can be performed in-house, minimizing security risks.
Exploring Some Free Low-Code/No-Code Development Environments
One way to better understand Low-Code/No-Code development is to work on platforms where we can experiment and create without financial constraints. Fortunately, there are several free environments available that allow users to try out LCNC development without commitment. Let’s explore some of these platforms:
- Microsoft Power Apps: With its free plan, Microsoft Power Apps offers a gateway into the world of LCNC development. Users can leverage drag-and-drop interfaces and pre-built templates to create canvas apps and model-driven apps without writing a single line of code.
- Google AppSheet: AppSheet, now a part of Google Cloud, provides a free tier for building mobile and web applications effortlessly. Through its intuitive interface, users can design app layouts, connect to various data sources, and deploy apps to users seamlessly.
- Zoho Creator: Zoho Creator’s free plan empowers users to craft custom applications tailored to their business needs. By utilizing a drag-and-drop interface, users can design forms, workflows, and reports, integrating seamlessly with other Zoho products.
- Bubble: Bubble offers a free plan with limited functionality, enabling users to create web applications without the need for coding. Its visual programming platform allows users to build and deploy applications, albeit with Bubble branding.
- MIT App Inventor: Designed for beginners and educators, MIT App Inventor is a free and open-source platform for building Android apps. Users can design app layouts and program logic using blocks.
- Airtable: Combining the functionalities of a spreadsheet with a database, Airtable offers a free plan with basic features. Users can organize and manage information effortlessly, with templates available for various use cases such as project management and CRM.
- Thunkable: Thunkable provides a free tier for building mobile apps for iOS and Android devices. Through its drag-and-drop components and API integration capabilities, users can create apps without the need for coding knowledge.
These free environments serve as excellent starting points for anyone looking to explore the world of LCNC development. Whether you’re a seasoned developer or a beginner, these platforms offer the tools and resources needed to bring your ideas to life without breaking the bank.
Getting Started with LCNC Development
While the benefits of LCNC development are clear, organizations must navigate challenges such as shadow IT projects and scalability concerns. Implementing compliance and governance protocols, investing in robust training efforts, and collaborating closely with software vendors are essential steps to mitigate risks and maximize the benefits of LCNC platforms.
In conclusion, LCNC development is not just a technological advancement; it’s a catalyst for innovation, collaboration, and agility within organizations. By empowering citizen developers and streamlining the development process, businesses can stay ahead in today’s competitive landscape.